レンタルサーバー「ロリポップ!」が無料独自SSLサービスを開始したのに伴い、「無料ならば!」ということで、このブログ「アフィリエイト初心者のブログで簡単お小遣い稼ぎ(WP編)」もSSL化してみました。
SSL(Secure Sockets Layer)とは、簡単に説明すると、ネット上で通信を暗号化する技術のことです。SSLを利用してパソコンとサーバ間の通信データを暗号化することで、第三者によるデータの盗聴や改ざんなどを防ぐことができるので、個人情報・クレジットカード情報などの大切なデータを安全にやりとりできるというわけです。現在、ほとんどの、ネットショップの決算画面などの重要な情報のやりとりをするところはSSL化されています。
【お知らせ】
このブログではWordPress関連記事だけでなく、アフィリエイト・ポイント&アンケートサイト・Googleアドセンスの紹介と内容が雑多になって少しわかりにくくなっているので「WordPress関連&Googleアドセンス関連」の新たなブログを立ち上げました。
⇒『はじめてのワードプレス(WordPress基本編)・索引ページ』
よかったら参考にしてください。
スポンサーリンク
ブログをロリポップ!無料独自SSLを利用してSSL化
まずはじめに、今回の「WordPressをロリポップ!無料独自SSLを利用してSSL化」は、すでに、「ロリポップ!を利用していて、ロリポップ!に独自ドメインを設定していて、WordPressを利用している(する予定)」という前提で話を進めていきます。(注意:SSL化するまえには、WordPressを用意しておくこと!)
WordPressをこれから利用する、または、記事をひとつも書いていないという方の、ロリポップ!無料独自SSLを利用してSSL化は特に難しいことはありません。ただ、すでにWordPressに記事をたくさん書いている、画像をたくさん使用しているという方は、作業が増える(手間がかかる)のを覚悟してからSSL化をしてください。なお、SSL化したあとのWordPressでは、変更した後に再度ログインが必要になると思うので、再びログインできないなんていうことがないように、事前にログインのユーザー名とパスワードを確認しておいてください。
参考までに、このブログはWordPress(テーマ:twenty twelve)をプチカスタマイズして利用しています。WordPressのテーマによっては、SSL化のための設定などが若干異なることもあるかもしれません。その辺りはご了承ください。ちなみに、ブラウザはGoogle Chromを利用して作業を進めました。
ロリポップ!にログインする
まずはじめに、ロリポップ!にログインします。

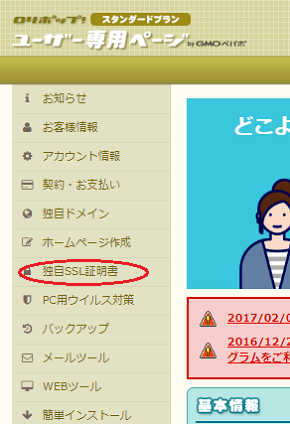
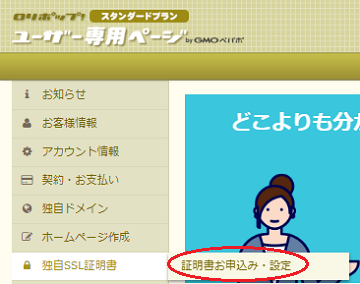
管理画面(ユーザー専用ページ)の左側メニューの「独自SSL証明書」⇒「証明書お申込み・設定」をクリックします。

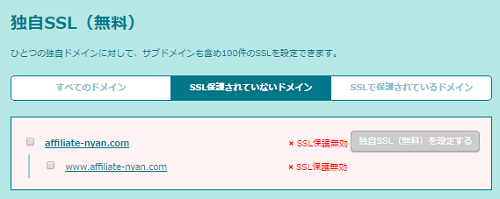
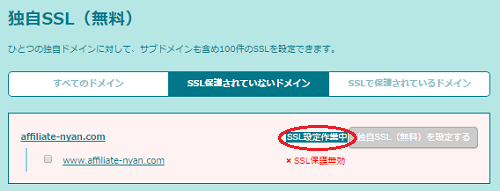
すると「独自SSL(無料)という画面が出て、すでに登録してあるドメインの一覧が表示されています。

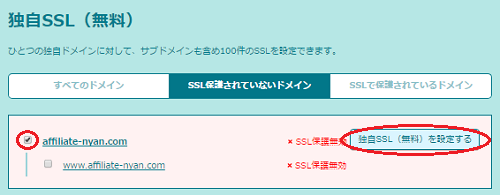
ドメインの中から、独自SSLにしたいものを選択してチェックを入れ、「独自SSL(無料)を設定する」をクリックします。なお、私は最初「www」はSSL化しなかったのですが、現在はSSL化しているので、下の画像では「www」にチェックは入れていませんが、チェックを入れて一緒に独自SSLにしてしまったほうが二度手間を省けます。

すると、「SSL保護無効」の表示が「SSL設定作業中」の表示に変わります(SSL保護申請中という表示の場合もある)。

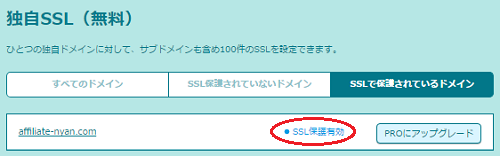
ロリポップ!での「SSL設定作業中」の作業は、たったこれだけで完了です。そのまま約10分ぐらい待つと、「SSL設定作業中(もしくは、SSL保護申請中」の表示が、「SSL保護有効」に変わります。

WordPress側の設定変更
ただ、ロリポップ!画面上のSSL化作業は完了していますが、ネット上ではすぐに反映してくれません。試しに、SSL化したドメインをクリックしてアクセスしてみてください。すると、「403 Error」のようなエラー表示が出ると思います。ですので、30分から1時間程度間を開けてから再びアクセスするようにしてください。
反映されるまでに、少し時間がかかるので、その間にWordPress側の設定変更をしてしまいます。SSL化した後には、再度ログインが必要になると思います。ですから、まず、WordPressにログインします。

するとこのように「SSL化していないブログです」という表示が
![]()
「SSL化しているブログですよ」という表示に変わっていると思います。
![]()
※Google Chromeの場合
※現在は「https」だけで、保護された通信は表示されていないかもしれません。
ただ、すでに記事を書いていて、画像も利用しているという場合は、WordPressの管理画面では「htpps」になっていても、ブログのページによっては「http」のままだと思います。この点については、後ほど変更していきます(別記事に書きます)ので、先にやれることだけをやってしまいます。
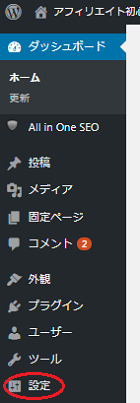
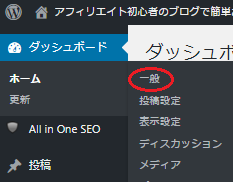
ログイン後、管理画面メニュー(左側)「設定」から

「一般」へ進み、クリックします。

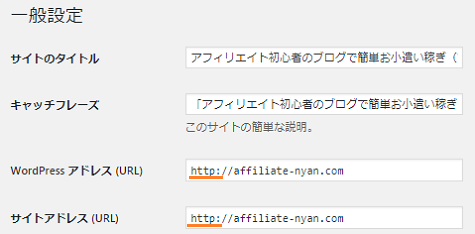
すると「一般設定」のページが開き、その中に「WordPress アドレス (URL)」「サイトアドレス (URL)」というところ(画像の橙色アンダーライン部分)があるので、

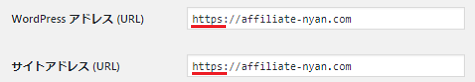
この2箇所のURLに「s」を追加して(小文字です!)、URLを「https」に変更します(画像の赤色アンダーライン部分)。

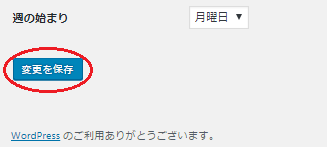
変更部分を確認して画面下のほうの「保存」をクリックします。

「保存」をクリックすると、再度ログイン画面になルと思うので、ログインしてブログを確認してください。ブログが「https」になっていていればSSL化作業完了です。
まだ、WordPressに記事をひとつも書いていない、プロフィール画像もブログ画像も利用していないという方は、ここまでの作業でSSL化したブログを運営できます。
すでにWordPressに記事を書いている場合
上の記事までの作業で「まだ、記事を書いていない、これから記事を書く」という方のWordPressのSSL化作業は完了なのですが、すでにWordPressを運営していて、記事を書いていたり、画像を使用しているという場合は、「http」の時に書いた記事の内部リンクのURLや、画像のURLを「httpからhttps」に修正していく必要があります。おそらく現段階では、ほとんどのページがこのように「完全にSSL化していないブログです」という表示になったままだと思います。
![]()
※「s」はついているが「鍵マーク」がない
つまり、現段階では「完全なSSL対応ブログ」ではないという状態です。ですから、ブログを「完全なSSL対応ブログ」にするために必要な修正作業をこれからしていきます。修正方法については別記事で書いてみたいと思います。
⇒「WordPressのSSL化(ロリポップ!無料独自SSL編)」



コメント