この記事は「WordPressのSSL化(ロリポップ!無料独自SSL編)」の続きの記事になります。「WordPressのSSL化(ロリポップ!無料独自SSL編)」の記事の作業で、ロリポップ!無料独自SSLサービスを利用した、WordPressのSSL化は一応これで完了なのですが、すでにWordPressブログを運営していた方は、旧URLへのアクセスを、SSL化したURLにリダイレクトするような設定も必要なので、この記事ではこれらのことについて書いてみたいと思います。
【お知らせ】
このブログではWordPress関連記事だけでなく、アフィリエイト・ポイント&アンケートサイト・Googleアドセンスの紹介と内容が雑多になって少しわかりにくくなっているので「WordPress関連&Googleアドセンス関連」の新たなブログを立ち上げました。記事の内容の最新版もあります。よかったら参考にしてください。
.htaccessに301リダイレクト設定をする
この作業をすることによって、たとえばこのブログでいうと、いままで「http://affiliate-nyan.com/」に来ていたアクセスを「https://affiliate-nyan.com/」にリダイレクト(転送)してくれるということになります。
この設定をするために、まずはロリポップ!にログインしてください。
.htaccessファイルを編集する
ロリポップ!にログインしたら、管理画面(ユーザー専用ページ)メニューの「WEBツール」⇒「ロリポップ!FTP」をクリックします。

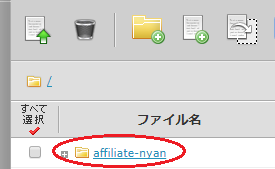
そうすると「ロリポップ!FTP」のページが開き、ドメインの一覧(ファイル名)の画面になると思います。その中から今回編集するドメイン(ファイル名)を選んでクリックしてください(このブログの場合はaffiliata-nyan)。

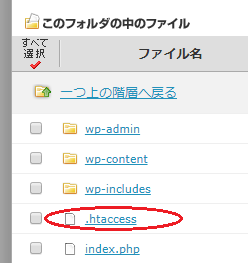
開いたページのファイル名から「.htaccess」を見つけて、クリックしてください。
※ファイルを編集する前に、ダウンロードした.htaccessファイルをコピーして複製しておくことをおすすめします。

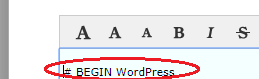
「.htaccess」ファイルが開いたら、「# BEGIN WordPress」という記述を探します。

「# BEGIN WordPress」の前に以下の記述をします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
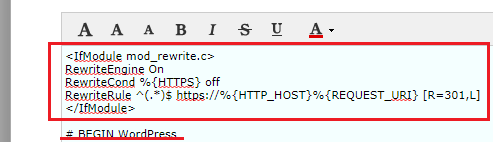
下の画像のようになればOKです。

ちゃんと記述されていることを確認(記述ミス・位置)したら「保存」をクリックします。

ためしに、「http://▲▲▲.com/」のリンクへアクセスしてみてください。飛んだリンク先は「https://▲▲▲.com/」になっていることがわかると思います(▲▲▲.comの部分はあなたのブログのドメイン)。
ここまでの編集(設定)作業を「.htaccess」におこなうことで、ブログすべてのページを「http」から「https」へと転送してくれます。
ロリポップ!無料独自SSL編WordPressのSSL化のまとめ
ロリポップ!無料独自SSLサービスを利用した、WordPressのSSL化は、これで完了です。ロリポップ!側の設定だけなら簡単にできるのですが、すでにWordPressでブログを運営していた方は、それなりの労力(難しくはないが、面倒!)が必要になりました。ただ、いままでは上位機種のエックスサーバーにはあって、ロリポップ!には無かった無料でSSLサービスが利用できるのは嬉しいことだと思います。ロリポップ!を利用している方で、WordPressのSSL化がまだ済んでいないという方は、このブログを参考にしてSSL化にチャレンジしてみてください。



コメント