この記事では無料ブログサービスの中で、アフィリエイター御用達と言っても過言ではないSeesaa(シーサー)ブログの特長や開設方法とその手順について書いてみたいと思います。
スポンサーリンク
Seesaaブログの特長や開設方法とその手順
Seesaa(シーサー)ブログは、ひとつのアカウント(ID)で最大5個のブログが作れるので、アフィリエイトブログをやるにはとても便利です。無料ブログサービスの中でもかなりカスタマイズなどの自由度が高く、その点でもアフィリエイト向きです。若干ヘルプがわかりづらく、ブログ自体がはじめてという人には不向きな面もありますが、使いこなせればかなりパワーのあるブログです。参考までに、オプションで「独自ドメイン」も使用可(有料)です。
Seesaaブログ アカウントの登録
Seesaaのアカウント登録作業は、特に難しいことはありません。ですので、ここでは大まかな流れだけ書いてみます。
Seesaaブログを作るには、まずはじめにアカウントの登録をする必要があります。Seesaaブログのトップページにアクセスしてみましょう。

上の画像もしくは下の画像の画面が表示されるのでそのページの中の「新規登録(無料)」あるいは「新規登録(無料)はコチラ」をクリックしてください。

するとアカウント登録画面が表示されるので、下記項目の入力を行います。
※先頭に青枠白文字の「エクスクラメーション・マーク」が付いている項目については必須入力項目です。

ユーザー情報を入力してください
- メールアドレス
- メールアドレス(確認)
- パスワード
- パスワード(確認)

お客様情報を入力してください
- 指名
- フリガナ
- 居住地
- 性別
- 職業
- 生年月日
- 配偶者
- 子供
不正登録を防止するための簡単な問題について、半角数字を入力。

すべての入力が完了したら、画面下方にある 「利用規約に同意の上、アカウントを登録する」 をクリックします。
メールアドレス確認作業
アカウント登録画面での登録作業が完了したら、「メールアドレス」および「メールアドレス(確認)」で入力したメールアドレス宛にメールアドレス確認用のメールが送信されます。

送信されてきたメールに記載されているURLをクリックします。そして、以下画像の内容が表示されている画面に移動されればメールアドレスの確認作業は完了です。

「マイブログ」にログインしてみる
アカウントの登録が完了したら、「マイブログ」にログインします。
Seesaaブログのトップページ
「マイブログ」をクリック。

ログインページから、「メールアドレス」と「パスワード」を入力して「サインイン」をクリックしてください。ログインが成功すると管理画面に移動します。

アカウントに1つもブログが作成されていない(はじめて)場合
アカウント作成直後など、まだアカウントに1つもブログが作成されていない場合は、ブログ新規作成画面が表示されるので、以下の項目を入力・選択します。
ここでブログタイトルやカテゴリなどを決めていくのですが、ホスト名(ブログのURL)を除き、この部分は、後から何度でも変更することも可能なので、とりあえず「仮」でもかまいません。
ただし、ホスト名(ブログのURLになるもの)だけは変更不可なので、じっくり考えて決めるようにしましょう。

新しいブログをつくる
- あなたのユーザーコード(すでに記載されている)
- ブログタイトル
- ブログ説明
- ホスト名(ブログのURL)
- ニックネーム
- カテゴリ
- セキュリティコード
各項目の入力が終わったら、画面上に指定されている「セキュリティコード」を入力して、「ブログを作る」をクリックします。
アカウントにすでに1つ以上ブログが作成されている場合
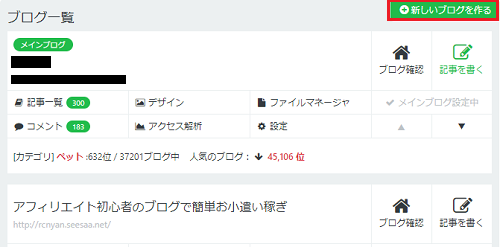
すでにアカウントにすでに1つ以上ブログが作成されている場合は開設したブログが「ブログ一覧」に表示されています。

上の画像ではブログが2つありますが、Seesaaブログは1つのアカウントにつき5つまでブログを開設できるので5つ開設すれば、ここに5つのブログが表示されます。
新規でブログを開設したい場合は「新しいブログを作る(赤色枠で囲んだ部分)」をクリックして、上記「アカウントに1つもブログが作成されていない(はじめて)場合」と同様の流れでブログを作成します。

デザインテンプレートを決める(追加・変更)
デザインテンプレートは、ブログジャンルに合わせるなどお好みで選んでください。ただ、ブログカスタマイズを考えている人は、シンプルなスキンを選んだほうがいいでしょう。
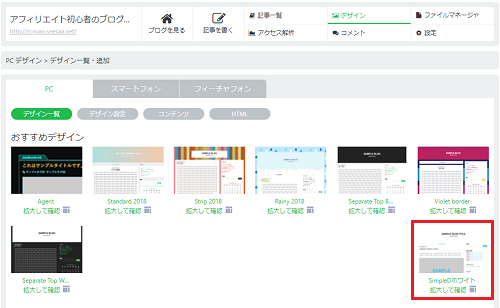
ブログ一覧からデザインテンプレートを決める(追加・変更)するブログタイトル(赤色アンダーライン部分)を選び「デザイン(赤色枠で囲んだ部分)」をクリックします。

すると、利用できるデザインテンプレートの一覧が表示されているので、変更したいテンプレートの画像をクリックします。

ここでは試しに、「SimpleDホワイト(赤色枠で囲んだ部分)」の画像をクリックしてみました。

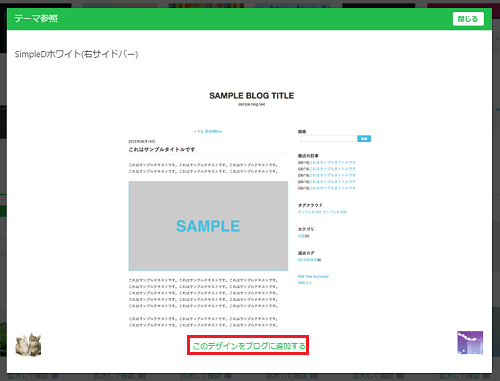
そうすると、「SimpleDホワイト」のレイアウトサンプル(この場合は右サイドバー)が表示されるので、このテンプレートでよければ「このデザインをブログに追加する」をクリックします。
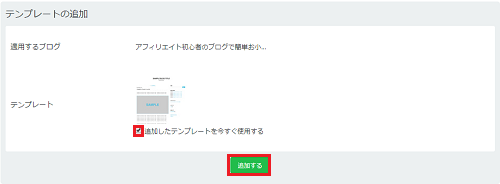
すると、「テンプレートの追加」という表示が出るので、このテンプレートをすぐに使用する場合は「追加したテンプレートを今すぐ使用する」にチェックを入れて「追加する」をクリックします。

今回はとりあえず追加するだけ・・・というならチェックを外して「追加する」をクリックしてください。
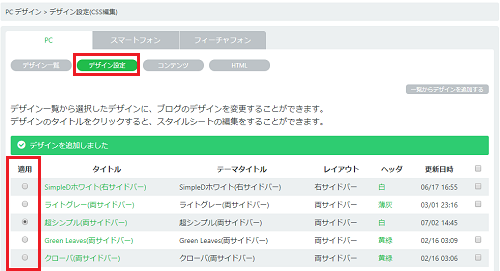
なお、この操作で追加したデザインは、「デザイン一覧」⇒「デザイン設定」でリスト状に表示されているので、「適用」にチェックを入れることで切り替えることが可能です。

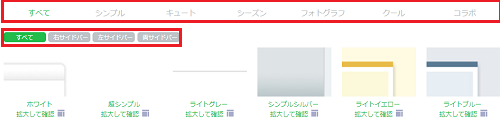
「デザイン一覧」画面ではデザインテンプレートの条件を見た目(シンプル・キュート・・・など)や「右サイドバー・左サイドバー・両サイドバー」と絞って選択することも可能です。

Seesaaブログには多くのデザインテンプレートが用意されているので色々試してみるといいでしょう。
おまけ:カラム(サイドバー部分)の途中変更には少し注意が必要
デザインを決めると同時に「カラム(サイドバー部分)」を決めるのですが、「カラム」には下の画像のように、左右どちらか一方の「2カラム」のタイプと両方にある「3カラム」あります。ちなみに、このブログはSeesaaブログではなくWordPressですが、2カラム右サイドバーです。
※「3カラム」参考ブログ(Seesaaブログバージョン)
⇒「アフィリエイト初心者のブログで簡単お小遣い稼ぎ」


カラムはどちらか自分の好きなタイプを選んでOKで、サイドバー部分にバナー広告を多めに貼りたいという人は3カラムを選べばいいですし、記事部分にスペースが欲しいという人は3カラムを選べばいいと思います。最近は2カラムが主流のようで、特にGoogleアドセンス広告でアフィリエイトをやりたいという人はこのブログのように2カラムが無難かもしれません。(このブログにはアドセンス広告は貼っていませんが、サイズ的に300×250サイズの広告を貼る機会が多いと思うので。)
またこれも後から変更することも可能なのですが、ひとつ注意してもらいたい点があります。2カラム同士の変更(左右の変更)は見た目の違いだけで特に問題ないのですが「2カラム→3カラム」「3カラム→2カラム」に変更するとブログデザインが崩れたり、広告がきちんと表示されなくなる(はみ出してしまう)ことがあるので注意が必要です。



コメント