Google Analytics(グーグルアナリティクス)は、グーグル社が提供するアクセス解析サービスです。ブログ(サイト)に所定のタグを埋め込むことで、閲覧数、訪問者数、ブログ内での訪問者の動きの様子などを見ることができるとても便利なツールです。
ここでは、Google Analytics(グーグルアナリティクス)の登録方法と設置、設定方法について書いてみたいと思います。
Google Analytics(グーグルアナリティクス)への登録方法・手順の記事は、以下のブログ(ブログ運営者は同じ)記事にこちらよりも詳しく書いていますので、参考にしてください。
スポンサーリンク
グーグルアナリティクスの登録方法
グーグルアナリティクスへの登録には、グーグルアカウントが必要になります。
⇒Google Analytics(グーグルアナリティクス)
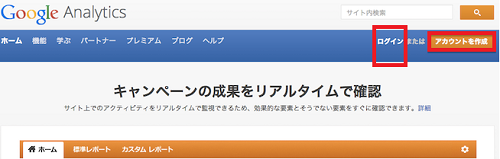
アカウントを持っていない方「アカウントを作成」をクリックしてアカウントを作成します。
まだ、Googleアカウントをお持ちでない方はこちらブログ記事(ブログ運営者は同じ)を参考にしてください。
すでにグーグルアカウントをお持ちの方はアカウント作成作業は飛ばして、そのアカウントを使用して「ログイン」します。

アカウントの用意ができたら、グーグルアナリティクスにあなたのグーグルアカウントでログインします。
ログインすると、グーグルアナリティクスの申し込み画面になるので、右側の「お申し込み」をクリック。

そうすると、「新しいアカウント」という画面が表示されると思うので、このページを上から設定していきます。

トラッキングの対象
グーグルアナリティクスを利用してアクセス解析をおこなう対象の設定部分です。今回はブログにグーグルアナリティクスを設定するので「ウェブサイト」を選択します。
アカウント名
アカウント名を入力します。ここは適当に決めてもOKです。後々、複数のブログで利用したい場合は、自分で見てわかりやすいアカウント名、たとえば、無料ブログサービス名とか、ワードプレスとかにするといいかもしれません。
ウェブサイト名
グーグルアナリティクスを設置するブログのブログ名を入力します。
ウェブサイトのURL
グーグルアナリティクスを設置するブログのURLを入力します。左部分で「http//:とhttps//」の選択ができます。

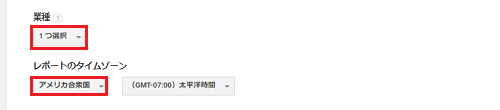
業種
ブログに該当する業種を選択します。
レポートのタイムゾーン
ここは「日本」を選択します。

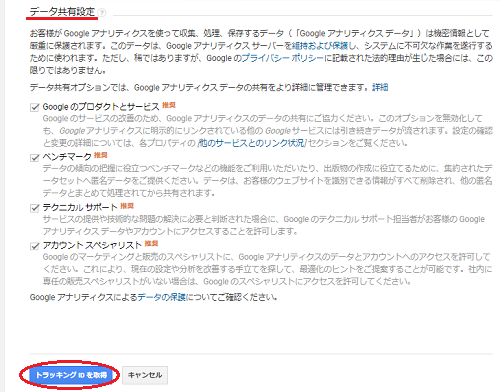
そして一応データ共有設定を確認(デフォルト/すべてにチェックでいい)して、その下の「トラッキングIDの取得」をクリックします。
すると、利用規約の画面が表示されると思うので同意を選択。これでトラッキングIDが発行されます。
ブログにアナリティクスを設置する
トラッキングIDが発行されたら、ブログにアナリティクスを設置していきましょう。
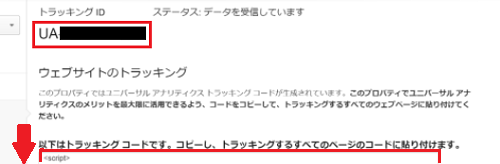
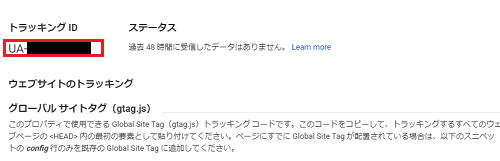
トラッキングIDが発行されるとこのような画面が表示されいていると思います。
「UA-」の部分がトラッキングIDです。

トラッキングIDの下を見ると、トラッキングコードが発行されていると思います。このトラッキングコードをコピーして、グーグルアナリティクスを設置したいブログに貼り付けます。このコードをブログに貼り付けると、そのブログのアクセス解析ができるようになります。
このブログはWordPress編なので、WordPressに設置する方法を書いてみます。
※グーグルアナリティクスのトラッキングコードのWordPressへの設置は「親テーマ」ではなく、「子テーマ」を利用した方が安心です。
【参考記事】
⇒「WordPressの子テーマの作成方法(簡易版)」
WordPress管理画面(ダッシュボード)の「外観」⇒「テーマの編集」


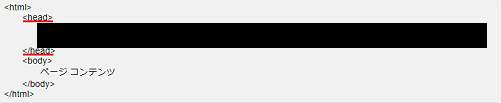
開いた画面右側のテンプレートから、テーマヘッダー(header.php)を選択しクリック。テーマヘッダー(header.php)の先ほどコピーしたトラッキングコードを「head」~「/head」内に貼り付けてください。
例)

これでグーグルアナリティクスのトラッキングコードのWordPressへの設置が完了です。
プラグイン「All in One SEO Pack」を利用している場合
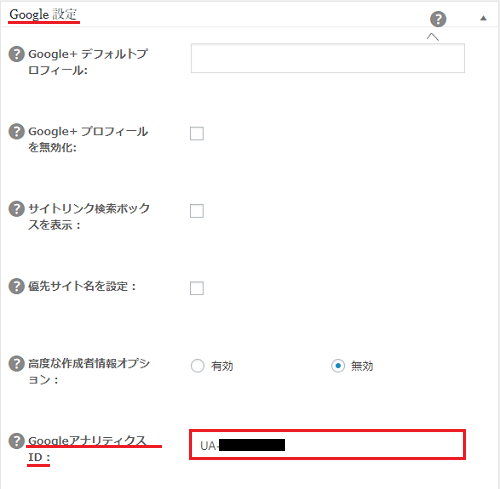
プラグイン「All in One SEO Pack」を利用している場合は、テーマ編集でトラッキングコードを貼り付ける必要がなく、トラッキングID(下の画像の赤色枠で囲んだUA-○○○○)をコピー&ペーストするだけなので簡単です。

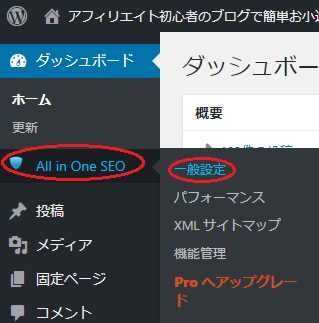
WordPress管理画面(ダッシュボード)の「All in One SEO」⇒「一般設定」

「All in One SEO Pack」の一般設定画面の「Google設定」部分の中の「GoogleアナリティクスID:(赤色枠で囲んだ部分」に、先ほどコピーしたグーグルアナリティクスのトラッキングIDをペーストすればOKです。

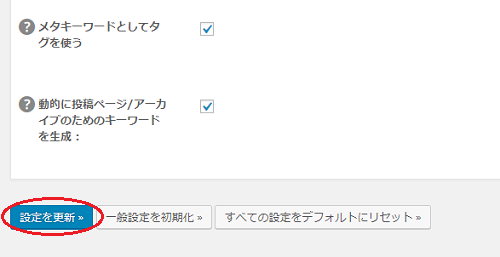
トラッキングIDの設置(ペースト)が済んだら、画面下の「設定を更新」をクリックします。

これでグーグルアナリティクスのトラッキングIDのWordPressへの設置が完了です。
※プラグイン「All in One SEO Pack」については・・・
【参考記事】
⇒「All in One SEO Pack の設定・使い方(WordPress プラグイン)」
グーグルアナリティクスにログインしてみる
WordPressにトラッキングコードの貼り付けが済んだら、グーグルアナリティクスにログインしてみましょう。

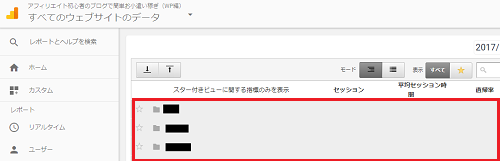
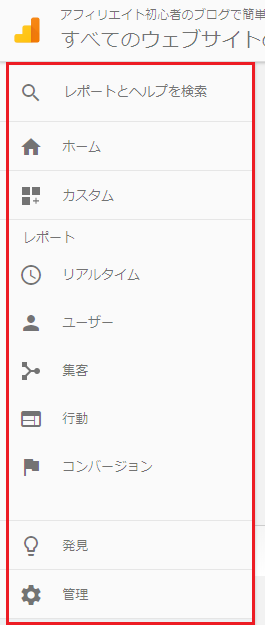
上の画像がホーム画面になります。赤色枠で囲んだ部分に先ほど入力したアカウント名(黒色で塗りつぶした部分)が表示されています。画像では複数のアカウント名を登録してあるので複数になっていますが、1つだけアカウント名を設定したなら1つだけです。

左側の赤色枠で囲んだ部分で、見たいデータを選択します。
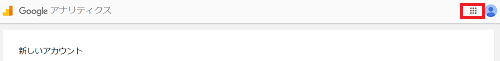
なお、ログインして「新しいアカウント」という画面が表示された場合には、表示画面右上の赤色枠で囲んだ部分をクリックしてみてください(下の画像参照)。

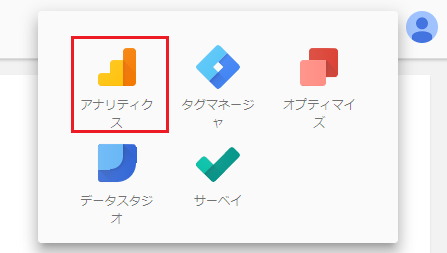
出てきた帯のような画像内の「アナリティクス」を選択してクリック。

そうすると、アナリティクスのホーム画面が表示されます。
Google Analyticsの登録、設置、設定 ~まとめ~
今回は、Google Analytics(グーグルアナリティクス)登録、設置、設定までを書いてみました。グーグルアナリティクスのトラッキングコードをWordPressに設置する場合、テーマヘッダー(header.php)内の「head」~「/head」内に貼り付ける必要があるのですが、その際にはなるべく「親テーマ」ではなく「子テーマ」を編集(トラッキングコードの貼り付け)するようにしたほうがいいでしょう。
「子テーマ」がよくわからないという方は、プラグイン「All in One SEO Pack」を利用すれば、テーマ編集の必要がなく簡単かもしれません。
Google Analytics(グーグルアナリティクス)の基本的な使い方や活用方法などについてはまた別の機会(記事)で紹介したいと思います。





コメント
こんにちは、つかっちといいます。
ランキングからお伺いしています。
アナリティクスは、Search Console(サーチコンソール)
とペアで設定しました。
横文字が多いので、使いこなすには時間がかかるかな~と
思っています。
また、勉強させてください。
応援して帰ります。
つかっちさん♪
コメントありがとうございます。
おっしゃる通り
アナリティクスとサーチコンソールはペアで使うと効果的です。
確かに機能が多すぎて使いこなすには時間がかかると思います。
ですが、すべての機能を使わなくても、十分にブログ運営には
使えると思うので、機会を見つけて機能を絞った使い方などを
記事で出来るだけわかりやすく書いてみたいと思っています。
またよろしくお願いします。