別記事(Googleアドセンスの自動広告とは?!)にも書きましたが、Googleアドセンスの管理画面を見ると「自動広告に切り替えましょう」という画面が前面に!

「Googleさんがそう言うんだったら、とりあえず切り替えてみよう」ということで、さっそく自分のアドセンスブログ(ワードプレス&シーサーブログ)に導入してみました。この記事では、アドセンスの自動広告のブログ(WordPress&Seesaaブログ)への設置方法やその手順にについて書いてみたいと思います。
スポンサーリンク
アドセンスの「自動広告」のブログへの設定方法とその手順
ここでは「ワードプレス」と「シーサーブログ」へのアドセンス自動広告の設定方法とその流れについて書いてみます。また、ここではすでにGoogleアドセンスのアカウントを持っているという前提で話を進めていきます。
まずはじめに、ご自身のGoogleアドセンスのアカウントにログイン。
いきなり下のような画像が表示されていたら「今すぐ設定」をクリック。

または、下の画像が表示されるかもしれません。この場合は「開始する」をクリック。

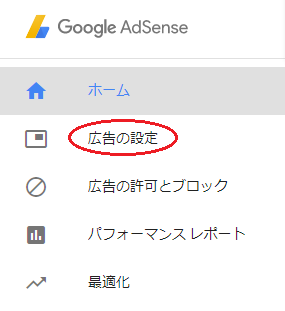
特に表示がなければ、ログインして開いた管理画面左側のナビゲーションから「広告の設定」をクリック。

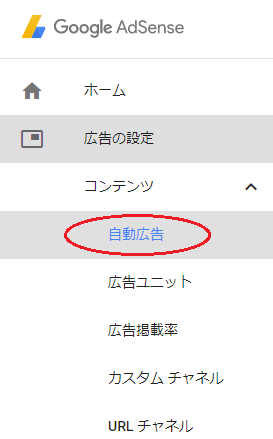
続けて「自動広告」をクリック。

「自動広告」の画面内の「全般設定」のペンのような表示画像をクリック。
すると、下の画像のような「全般設定の変更」画面になると思うので

※備考:いきなりこの「全般設定の変更」画面が出るかもしれません。
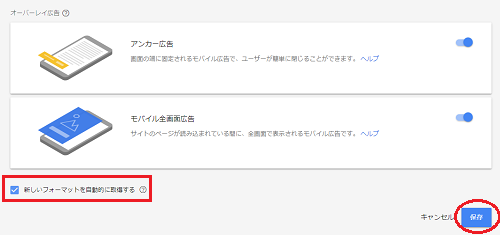
ここで自分のブログに表示させたい広告タイプを選びます。私はとりあえず様子見も兼ねて全部「オン」に設定してみました。

広告の「オン・オフ」の設定が済んだら、画面下(左側)の「新しいフォーマットを自動的に取得する」を利用するか否かを選択して、最後にその右側の「保存」をクリックします。
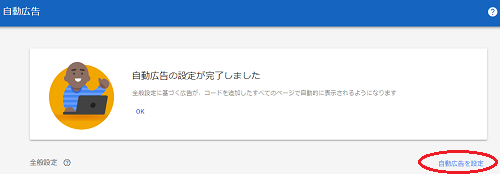
「保存」をクリックが済み、「自動広告」の画面に戻ると、下の画像のような「自動広告の設定が完了しました」と表示されていると思います。

設定が完了したら、赤丸で囲んだ部分「自動広告を設定」をクリック。
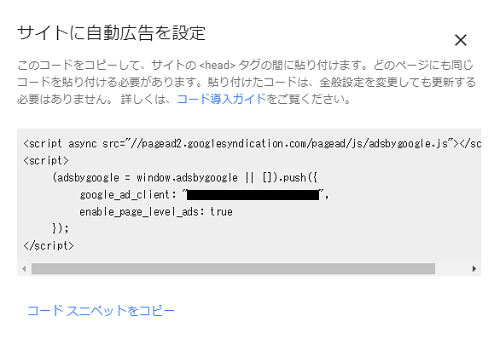
すると、下の画像のように(あなたの)広告コードが表示されると思います。

このコードをコピーしてあなたのブログ(サイト)の<head>タグと</head>タグの間に貼り付ければ作業完了です。
なお、後で広告の設定を変えたい場合も、上記の手順で変更すればOKです。
また、この「自動広告」の画面では、「詳細 URL 設定」も出来るのですが、ここでは広告の設置方法がメインなので、今回は省略させていただきます。
WordPressにアドセンスの「自動広告」を設置する方法
WordPressにアドセンスの「自動広告」を設置する方法には、2つの方法があり、1つの方法は「<head>タグと</head>タグの間に貼り付ける」という方法。そしてもうひとつは「プラグインを利用する」という方法です。
ひとつめの方法は、WordPressの管理画面左側のメニューから「外観」⇒「テーマの編集」と進み、開いた画面の右側「テーマファイル」の下から「テーマヘッダー(header.php)」を選択して、開いた画面内の<head>タグと</head>タグの間に貼り付ければいいのですが、WordPressのテーマファイル(いわゆる親ファイル)を直接編集することはおすすめできません。
ですから、「<head>タグと</head>タグの間に貼り付ける」という方法をとる場合は、まず、テーマヘッダー(header.php)の「子テーマ」を作成し、子テーマの「<head>タグと</head>タグの間に貼り付ける」ようにしてください。
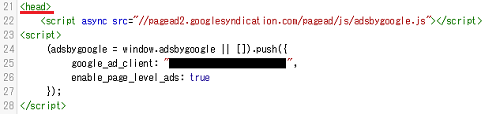
私のアドセンスブログには、すでに3つ広告を使用していて、その広告はそのままで、新たにアドセンスの自動広告コードを貼り付けました。何か不具合があってもすぐに外せるように、とりあえず<head>タグのすぐ下に設置してみました。

アドセンスの自動広告コードの貼り付けが済んだら「ファイルを更新」をクリックすることをお忘れなく!

※「子テーマ」の作成方法は別記事に書いています。
参考記事
⇒アドセンス自動広告コードを導入するためのWordPressの子テーマの作成方法
私の場合、WordPressをプチ・カスタマイズして使用していることもあり、事前にテーマヘッダー(header.php)の「子テーマ」を作成してあったので、子テーマのテーマヘッダー(header.php)の<head>タグと</head>タグの間に広告コードを貼り付けましたが、「子テーマ」を作成していない、作成するのが面倒という方は、もうひとつの方法「プラグインを利用する」がおすすめです。
ちょっと調べた感じでは、おすすめのプラグインとして「Add Code to Head」か「AddFunc Head & Footer Code」がいいんじゃないかなあなんて思います(私は使っていないのでスミマセン)。
WordPressの管理画面左側のメニューから「プラグイン」⇒「新規追加」⇒「プラグインの追加画面」の「プラグインの検索(キーワード)」に「Add Code to Head」か「AddFunc Head & Footer Code」を入力。プラグインを「インストール」⇒「有効化」。
「有効化」が済んだら、WordPressの管理画面左側のメニューから「設定」⇒インストール&有効化した「Add Code to Head」か「AddFunc Head & Footer Code」を選び、アドセンス自動広告コードをを貼り付けて、「保存」をクリック。
ざっとこんな感じでWordPressへのアドセンス自動広告導入作業は終了です。自動広告がブログ(サイト)にひょうじされるようになるまで、およそ2~30分かかるので、少し時間を置いて自動広告を設置したブログ(サイト)を確認してみてください。
Seesaaaブログにアドセンスの「自動広告」を設置する方法
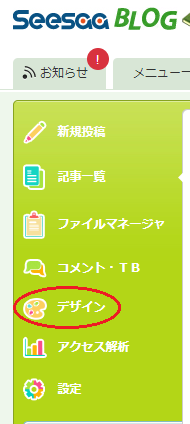
Seesaaブログアカウントにログイン。アドセンス自動広告コードを設置するブログを選択して、管理画面左側のメニューから「デザイン」をクリックします。

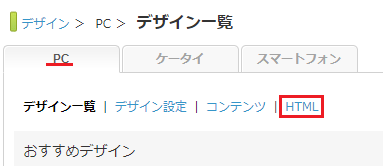
すると「デザイン一覧」のページが表示されると思うので、「PC」になっているのを確認して「HTML」をクリック。

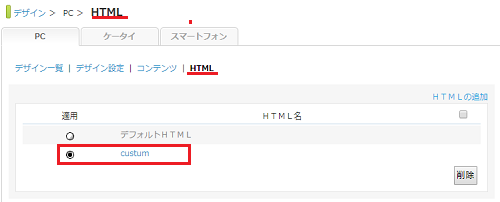
そうすると「HTML」という画面が表示されると思います。

ここで、現在適用(利用)しているテーマを選びクリックしてください。私の場合は、カスタマイズしているので「cuctum」が適用されていますが、そのままテーマを利用している場合は、「デフォルトHTML」。
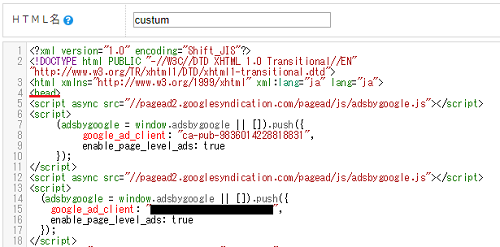
クリックして表示された画面の<head>タグと</head>タグの間に広告コードを貼り付けます。

わかりやすいように<head>タグの真下に設置しました。
自動広告コードの貼り付けが済んだら、表示画面下の「保存」をクリックすることを忘れずに!

こんな感じでSeesaaブログへのアドセンス自動広告導入作業は終了です。自動広告がブログにひょうじされるようになるまで、およそ2~30分かかるので、少し時間を置いて自動広告を設置したブログを確認してみてください。
2~30分待つと自動広告が表示される
ブログ(サイト)にアドセンス広告コードを<head>タグと</head>タグの間に貼り付けてから、だいたい2~30分待つとブログ(サイト)に「自動広告」が表示されるようになります。
アドセンスの自動広告については、私もはじめてだったので、ネットで検索して、いくつかのブログ(サイト)を参考にと拝見させていただきました。いくつか拝見したブログ(サイト)によっては、ヘッド部分とか、グローバルナビゲーション付近など「良からぬ場所(位置)」に広告が表示されて困った!とあったのですが、私の場合は、ブログのサイドバー部分に2つの広告が表示された程度でした。
参考までに、私のケースでは、アドセンスブログにすでに3つの広告を設置していて、その広告コードは外さず、タグ内に「自動広告コード」を新たに追加した形にしました。
基本的に私のアドセンス広告の設置場所は、ブログ記事内に1つ、記事下に1~2つ(もしくはサイドバーに1つ)の合計3つのアドセンス広告を設置していました。
このブログは、ポイントサイトなどを紹介している手前、アドセンス広告は利用していませんが、記事内の広告レイアウトはアドセンスブログとほぼ同じ形になっています。
既存の広告コードは外してもそのままでもOK!
私は、すでに運営していたアドセンスブログ(3つ広告利用)に、今回の「自動広告」を追加する形で導入しました。
ですから、すでに利用していたアドセンス広告を外したり、新規のブログでアドセンス自動広告を導入した場合はどうなるのかはわからないのですが、私の場合では、すでに掲載していた3つの広告(記事内3つ、もしくは記事内2つ&サイドバー1つ)に、プラス2つの広告がサイドバー部分に表示されるようになっていることが多いです(PCの場合)。
アドセンス自動広告はまだはじまったばかりなので、今後色々と変更があるかと思います。何か気づいたことがあれば、また記事に書いてみたいと思っています。
これからグーグルアドセンスブログをWordPressで作るなら・・・
これからグーグルアドセンス(Google AdSense)広告を利用WordPressでアフィリエイトブログを作るという方におすすめな独自ドメインとレンタルサーバーは、独自ドメインならムームードメイン、レンタルサーバーならロリポップ!がおすすめです。
おすすめする理由としては、料金的な面はもちろん、ムームードメインとロリポップ!は同じ会社(GMOペパボ株式会社)が運営しているのでドメインとレンタルサーバーの設定(紐付け)が簡単だからです。
![]()
ロリポップ!レンタルサーバーは先日、それまではエックスサーバーなどの上位機種のみだった、独自SSLサービスも無料で利用できるようになったので、コスパがいいです。
![]()
ロリポップ!のレンタルサーバーのプランは「スタンダード・月額550円(税込)」もしくは「ハイスピード・月額550円(税込)」がおすすめです。スタンダード・ハイスピードプランならWordPressブログが10個まで作れます。WordPressは「ライトプラン・月額275円(税込)」でもできるのですが、1個しかつくれないので。ブログアフィリエイトでそれなりの収益を上げたい場合は少しもの足りないかもしれません。WordPressはグーグルアドセンス審査用のブログだけに使って、審査に通れば後は無料ブログで・・・という方はライトプランでもいいと思いますが、ブログアフィリエイトで長期的にそれなりに稼ぎたいなら、WordPressブログ1個では心もとないですから。
なお、ムームードメインの取得・設定方法やロリポップ!の設定方法などは、このブログの他の記事で書いていますので、よかったら参考にしてください。





コメント