プラグイン「WP Social Bookmarking Light」は、WordPressに「ソーシャルボタン」を簡単に設置することができるプラグインです。
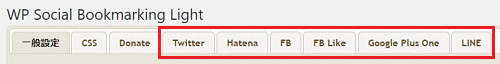
「WP Social Bookmarking Light」は、以下の画像のようなソーシャルボタンを設置できます。
![]()
ソーシャルボタンは、そのボタンを通してブログ記事が多くの人に拡散されるので、ブログにアクセスを集めたりするためにとても有効です。
【お知らせ】
このブログではWordPress関連記事だけでなく、アフィリエイト・ポイント&アンケートサイト・Googleアドセンスの紹介と内容が雑多になって少しわかりにくくなっているので「WordPress関連&Googleアドセンス関連」の新たなブログを立ち上げました。
⇒『はじめてのワードプレス(WordPress基本編)・索引ページ』
よかったら参考にしてください。
スポンサーリンク
「WP Social Bookmarking Light」の設定・使い方
まずはじめに「WP Social Bookmarking Light」をインストールします。
WordPressにログインして、ダッシュボード(管理画面)を開き、
ダッシュボード(管理画面)左側「プラグイン」⇒「新規追加」をクリック。

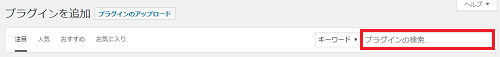
すると「プラグインを追加」という画面が開くと思うので、画面右上の「キーワード(プラグイン検索)」部分に「WP Social Bookmarking Light」と入力します。

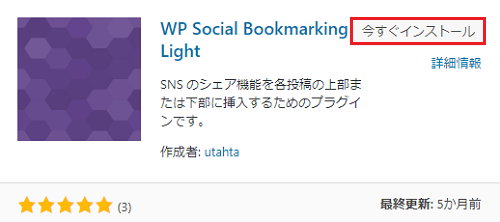
「WP Social Bookmarking Light」が見つかったら

「今すぐインストール」⇒「有効化」します。
「WP Social Bookmarking Light」の設定
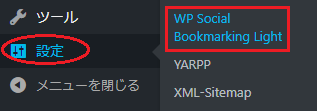
「インストール」⇒「有効化」が済んだら、ダッシュボード(管理画面)左側「設定」⇒「WP Social Bookmarking Light」をクリックします。

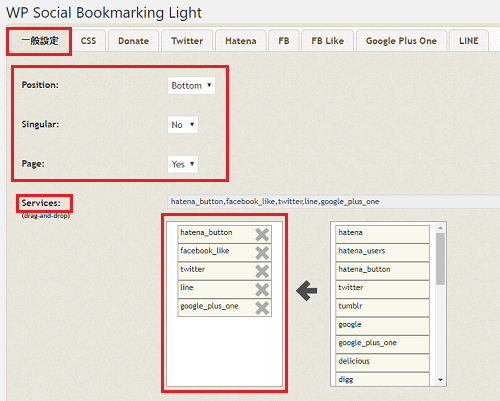
すると下の画像のような「設定画面」が開くと思います。

まずはじめに「一般設定」をしていきます。「一般設定」では以下の4つの設定をします。
- Position(位置)
- Singular(個別記事のみ)
- Page(ページ)
- Services(サービス)
1.Position(位置)の設定
ここでは、WordPressブログにソーシャルボタンを表示する位置の設定ができます。
- Top
- Bottom
- Both
- None
・「Top」はページ上部のみに表示する。
・「Bottom」はページ下部のみに表示する。
・「Both」はページ上部・下部両方に表示する。
・「None」はソーシャルボタンを表示しない場合。
ソーシャルボタンを積極的に活用したいという方は「Both」を選択したほうがいいでしょう。「Top」「Bottom」の選択は各自のお好みでOKです。
2.Singular(個別記事のみ)の設定
ここでは、ソーシャルボタンをどのページ(記事)に表示するかを選ぶことができます。
「Yes」を選ぶと(個別)記事ページのみにソーシャルボタンが表示されます。
「No」を選ぶとTopページやカテゴリーページでもソーシャルボタンが表示されるようになります。
ここの選択は各自のお好みでいいでしょう。
3.Page(ページ)の設定
ここでは、「固定ページ」にもソーシャルボタンを表示するかどうかの設定「Yes」「No」ができます。
「固定ページ」は基本的に「会社概要」や「アドセンスポリシー」などで利用している方が多いと思います。このような場合は特にシェアされる必要はないと思うので「No」に設定しておけばいいと思います。
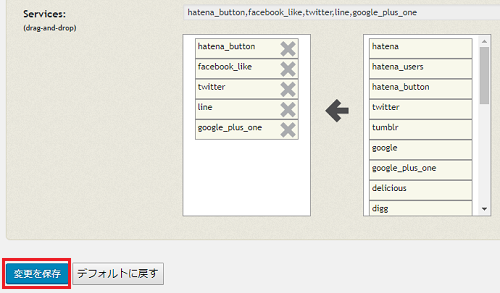
4.Services(サービス)の設定
ここでは、WordPressブログに表示するソーシャルボタンを選択(増減)することができます。
上の画像の「Services(サービス)」部分の左側の枠(赤色)で囲んである部分が、現在ブログに表示されているボタンです。
ボタンを追加(変更)したい場合は右側(左側)から「ドラッグ&ドロップ」で追加(変更)します。また、ここで表示ボタンの順番を入れ替えることもできます。
どのソーシャルボタンをブログに表示するかは各自のお好みでいいでしょう。
4つの設定が済んだら下の「変更を保存」のクリックを忘れずに!

「個別」のボタン設定
上記までの作業だけでも、WordPressにソーシャルボタンが表示され、「WP Social Bookmarking Light」は有効になるのですが、基本的にデフォルトの状態では英語表記になっていたり、ボタンの形(大きさ)が揃っていないなど「見た目」的に問題になる場合があります。
その問題を解決するために、さらに個別」にボタンを設定します。「一般設定」の横(右側)、下の画像の赤色枠で囲んだ部分を個別に設定していきます。

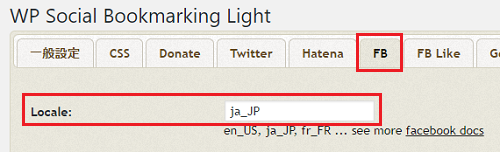
たとえば、フェイスブックの場合なら、「FB」をクリックします。

赤色枠で囲んだ「Locole:」の部分を「ja_JP」に設定すると、フェイスブックの「like」が「いいね!」と日本語表記になります。

設定が済んだら「変更を保存」をクリックすることを忘れずに!
「変更を保存」をクリックしたら、一度ブログを表示させてボタンを確認してみましょう。
ちなみに、「FB」の横の「FB Like」をクリックすると、ボタンのレイアウトや「いいね!」ボタンだけでなく「シェアボタン」を追加して表示することもできます。
フェイスブック以外のツイッターなども似たような手順・作業で個別にボタンを設定することができるので、自分のブログを確認しながら、望むような表示になるようにいろいろと試してみるといいでしょう。
いずれにせよ、変更が済んだら「変更を保存」をクリックすることを忘れないようにしてください。
「WP Social Bookmarking Light」の設定・使い方 ~まとめ~
以上ここまで、WordPressでは最もポピュラーなソーシャルボタンを設置できるプラグイン「WP Social Bookmarking Light」の設定・使い方について書いてみました。
ブログにソーシャルボタンを設置することにより、自分の書いた記事に訪問者の方が共感して「他の誰かにも知らせたい」と思い、シェアしてもらうことによって、ブログにさらに訪問者が増える可能性が高まります。
ただ、ブログにソーシャルボタンを設置したからといって(たとえ共感してくれたとして)も、必ずしもすべての訪問者がシェアしてくれるとは限りません。確かにソーシャルボタンは可能性を秘めていますが、必ずしもブログのアクセスアップにつながるとは言い切れません。ですから、ソーシャルボタンを有効に使いたいという方は、まずブログ自体ののコンテンツの充実を心がけるようにしてください。
補足:
私自身は他のWordPressブログに「WP Social Bookmarking Light」を使用しています。このブログでは「WP Social Bookmarking Light」は使用していません(ボタンデザインの関係で)。このブログでは「AddToAny Share Bottons」というプラグインを使用しています。
「AddToAny Share Bottons」というプラグインに関しては別記事で書いてみたいと思っています。
これからWordPressでブログを作るなら・・・
これからWordPressでアフィリエイトブログを作るという方におすすめな独自ドメインとレンタルサーバーは、独自ドメインならムームードメイン、レンタルサーバーならロリポップ!がおすすめです。
おすすめする理由としては、料金的な面はもちろん、ムームードメインとロリポップ!は同じ会社(GMOペパボ株式会社)が運営しているのでドメインとレンタルサーバーの設定(紐付け)が簡単だからです。
![]()
ロリポップ!レンタルサーバーは先日、それまではエックスサーバーなどの上位機種のみだった、独自SSLサービスも無料で利用できるようになったので、コスパがいいです。
![]()
ロリポップ!のレンタルサーバーのプランは「スタンダード(月額~500円)」がおすすめです。スタンダードプランならWordPressブログが10個まで作れます。WordPressは「ライトプラン(月額~250円)」でもできるのですが、1個しかつくれないので。ブログアフィリエイトでそれなりの収益を上げたい場合は少しもの足りないかもしれません。WordPressはグーグルアドセンス審査用のブログだけに使って、審査に通れば後は無料ブログで・・・という方はライトプランでもいいと思いますが、ブログアフィリエイトで長期的にそれなりに稼ぎたいなら、WordPressブログ1個では心もとないですから。
なお、ムームードメインの取得・設定方法やロリポップ!の設定方法などは、このブログの他の記事で書いていますので、よかったら参考にしてください。
アフィリエイト初心者さんが、アフィリエイトブログで安定して稼げるようになるまでには、誰でもやはりそれなりの時間がかかるものです。ですからそれまでの稼ぎの「つなぎ」という面も考えて個人的に私はアンケートサイト(ポイントサイト)を利用することをおすすめしています。
また、このブログに書いた記事のお小遣い稼ぎサイト(ポイントサイト&アンケートサイト)は 、実際に私(ブログ主)が利用して換金までしたサイトばかりです。ですから、「アフィリエイトはやらないけどお小遣い稼ぎはやってみたい」とか 「アンケートに回答してで少しでもお得に買い物がしたい!」 というお小遣い稼ぎ初心者の人にも安心しておススメできるアンケートサイト&ポイントサイトばかりなので、気に入ったサイトがあったらぜひ登録&利用をしてお小遣い稼ぎをはじめてみてください。



コメント