プラグイン「WordPress Popular Posts」は、WordPressブログ(サイト)のサイドバー部分に、人気記事一覧を表示できるプラグインです。
WordPressブログ(サイト)の記事数がまだ少ない時期にはあまり効果がないというか有用性は感じないかもしれませんが、ある程度の記事数になると人気のある(ページビュー数)記事が多い記事とそうでもない記事が出てくるので、そのような時、「人気のある記事を読んでもらいたい、もっと目立たせたい」という場合に役に立つのが、プラグイン「WordPress Popular Posts」です。
この記事では、プラグイン「WordPress Popular Posts」の設定・使い方について書いてみます。
【お知らせ】
このブログではWordPress関連記事だけでなく、アフィリエイト・ポイント&アンケートサイト・Googleアドセンスの紹介と内容が雑多になって少しわかりにくくなっているので「WordPress関連&Googleアドセンス関連」の新たなブログを立ち上げました。
⇒『はじめてのワードプレス(WordPress基本編)・索引ページ』
よかったら参考にしてください。
スポンサーリンク
「WordPress Popular Posts」の設定・使い方
プラグイン「WordPress Popular Posts」は、基本的に「インストール⇒有効化」して、サイドバー部分にウィジェットを設置するだけで、設定は(デフォルト)のままでも特に問題ありません。ですから、ここではWordPress初心者さんや、まだ慣れていないという方のために、一応その手順だけ書いておきたいと思います。
まずはじめに「WordPress Popular Posts」をインストールします。
WordPressにログインして、ダッシュボード(管理画面)を開き、
ダッシュボード(管理画面)左側「プラグイン」⇒「新規追加」をクリック。

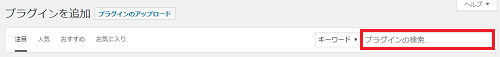
すると「プラグインを追加」という画面が開くと思うので、画面右上の「キーワード(プラグイン検索)」部分に「WordPress Popular Posts」と入力します。

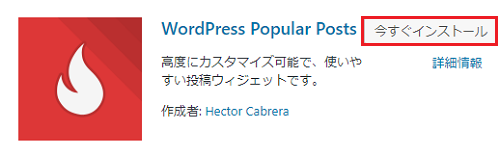
「WordPress Popular Posts」が見つかったら

「今すぐインストール」⇒「有効化」します。

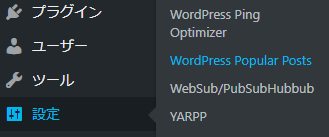
プラグインの「有効化」が済むと、管理画面の「設定」部分に「WordPress Popular Posts」が表示されていると思います。

そして、「WordPress Popular Posts」をクリックすると、下の画像のような「統計情報」画面になると思います。

この画面で統計期間内のページビュー数やコメント数を確認することができます。ただ「WordPress Popular Posts」を設置したばかりの時点では集計は出来ていないので「データがありません」というような表示が出ると思いますが、気にすることはありません。一定の期間が経過すれば統計情報として表示されるので安心してください。
参考までに、画像中央付近の赤色枠で囲んだ部分の「今日」「24h(24時間)」「7d(7日間)」「30d(30日間)」「カスタム(自分で期間を指定)」をクリックすることで表示させたい期間に変えることができます。
「WordPress Popular Posts」の設定はデフォルトでも構わないのですが、一応さらっと設定部分を見ていきましょう。「統計情報」画面上の方の「ツール」をクリックします。

「WordPress Popular Posts」の設定
「ツール」をクリックすると下のようなページが開くと思います。
アイキャッチ画像

「デフォルトのアイキャッチ画像」の部分は、記事にアイキャッチ画像を設定しないときにでも、人気記事一覧に画像(デフォルト画像)を表示させたいというときに設定するのですが、人気記事一覧に画像を使わない場合は何もしなくて構いません。
次に、「アイキャッチ画像設定」から下にスクロールすると「データ設定」があります。
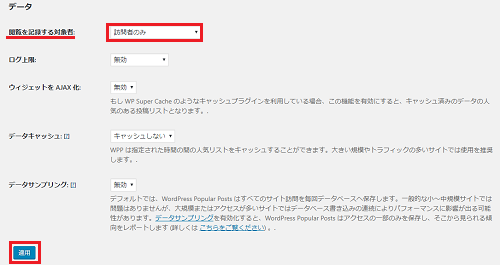
データ

この部分は赤線をひいた「閲覧を記録する対象者」のところ(赤色枠で囲んだ部分)が「全員」などになっていた場合には、画像のように「訪問者のみ」に設定を変更するといいでしょう。
たとえば、「全員」の設定だと自分(ブログ管理者)のアクセスもカウントされてしまうので、正確な統計がとれなくなってしまいます。「訪問者のみ」に設定しておけば、純粋にブログにアクセスしてくれた人(数)だけがわかります。
設定を変更したら最後に「適用」をクリックすることをお忘れなく。
次に、「データ設定」から下にスクロールすると「その他設定」があります。

この部分も特に設定の必要はなくデフォルトのままで問題ありません。参考までにひとつ書いておくと「リンクの開き方」部分では、人気記事一覧部分をクリックしたときの動作を設定変更できます。「現在のウインドウ」ではそのまま見ていた記事のページが変わり、「新しいタブまたはウィンドウ」にすると見ている記事とは別のウインドウが新たに開いて表示されるということになります。
設定変更した場合は、最後に「適用」をクリックします。
人気記事一覧をサイドバー部分に表示する設定
人気記事一覧をサイドバー部分に表示するためには「ウィジェット」を使用(追加)します。
ダッシュボード(管理画面)左側「外観」⇒「ウィジェット」をクリック。

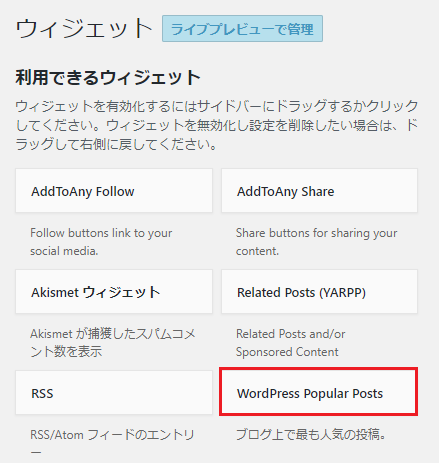
するとウィジェットの設定画面が開き「利用できるウィジェット」部分に「WordPress Popular Posts」というウィジェットが追加されているのがわかります。

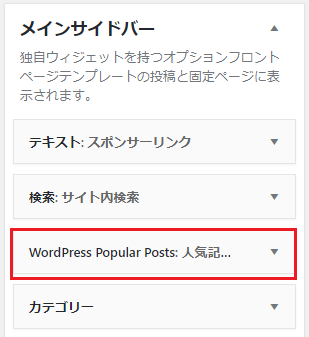
「WordPress Popular Posts」を、画面横の「メインサイドバー」部分にドラッグ&ドロップで移動します。

設置位置はお好みでOKです(後からでも変更できます)。
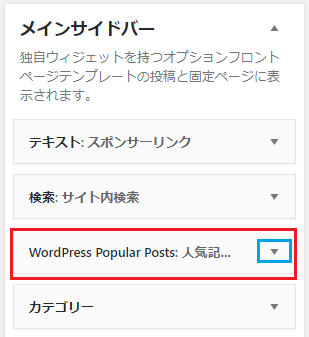
メインサイドバー部分にドロップすると、自動的に設定画面が下に表示されると思います。表示されない場合は青色枠で囲んだ部分をクリックしてみてください。

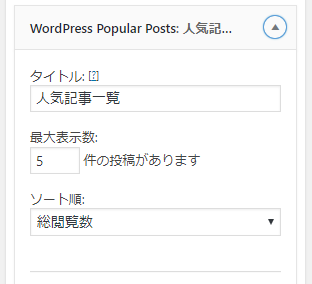
では、設定画面を上から見ていきます。

- タイトル
- 最大表示数
- ソート順
タイトル部分に入力した文字がサイドバー部分に表示されます。このブログは「人気記事一覧」にしてますが、ここはお好みで。「人気記事ですよ」と訪問者にわかるタイトルがいいと思います。
最大表示数部分には、人気記事一覧に表示させたい記事数を入力します。このブログでは「5」にしていますがお好みでOKです。最近だと5~15ぐらいのブログ(サイト)が多いかな?という感じです。
ソート順部分は、人気記事の順位をどのように決めるかという設定です。「コメント(数)」「総閲覧数」「1日の平均閲覧数」から選びます。基本的には「総閲覧数」に設定するのがおすすめです。

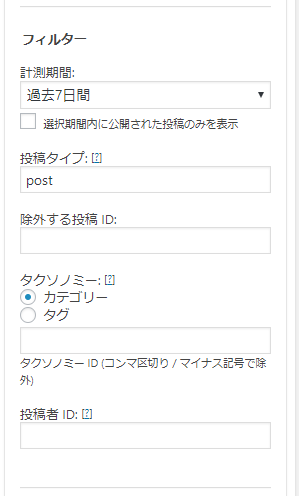
- 計測期間
- 投稿タイプ
- 除外する投稿 ID
- タクソノミー
- 投稿者 ID
フィルター設定部分ではひとまず「計測期間」と「投稿タイプ」だけ見ておくことにします。
計測期間部分は「過去24時間」「過去7日間」「過去30日間」「全期間」「カスタム」から統計を計測する期間をお好みで選択します。まだブログを始めたばかりで訪問者が少ないと「過去24時間」では統計がとれないことが多いので、はじめは「全期間」に設定して、訪問者が増えたら「過去30日間」⇒「過去7日間」⇒「過去24時間」のような設定にするといいでしょう。
投稿タイプ部分では、順位のデータを記録する対象となるページの設定ができます。デフォルトでは「post,page」に設定されていると思います。「post」は投稿記事(ページ)、「page」は固定記事(ページ)の意味です。私は固定ページを統計データの対象にしたくないので「post」だけにしていますが、ここはお好みで構いません。

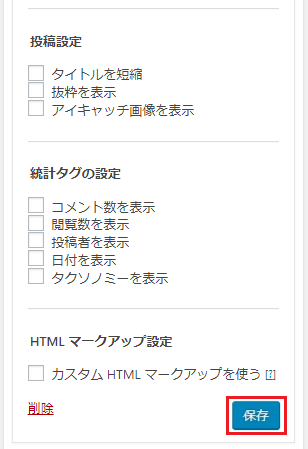
投稿設定部分の各項目にチェックを入れると
- タイトルを短縮(記事タイトルの文字数を制限)
- 抜粋を表示(記事の抜枠を表示)
- アイキャッチ画像を表示(アイキャッチ画像表示の設定)
各々上記が反映されます。ここは特に何もしなくても構いません。ただ、この記事では人気記事一覧にアイキャッチ(サムネイル)画像を使わない前提で記事を進めていますが、人気記事一覧に画像を表示したい場合は「アイキャッチ画像を表示」にチェックを入れてサイズなどを設定します。
※人気記事一覧に画像を表示する方法&設定は、記事下の【追記】で書きました。
統計タグの設定部分の各項目にチェックを入れると
- コメント数を表示
- 閲覧数を表示
- 投稿者を表示
- 日付を表示
- タクソノミーを表示
各々上記が反映されます。ここもお好みでOKです。実際にサイドバー表示を見て必要だと思った項目にチェックを入れてみてください。私はごちゃつくのが嫌なのでチェックを入れないで使っています。
HTML マークアップ設定部分では、記事リンクのカスタマイズができるのですが、HTMLやCSSの知識が必要になるのでまだWordPressに慣れていない方はチェックを入れなくてもOKです。私もチェックは入れていません。
すべての設定が終わったら忘れずに「保存」をクリックします。
WordPress Popular Postsの設定・使い方~まとめ~
ここまで、「WordPress Popular Postsの設定・使い方」について書いてみました。WordPressのブラグイン「WordPress Popular Posts」を利用してブログ(サイト)のサイドバーに人気記事一覧を表示することで、検索でいずれかの記事から訪問してくれた方に、その記事以外にも興味を持ってもらうきっかけにもなりますし、訪問者してくれた方の利便性もあがります。
また、訪問者が他の記事にも興味を持って読んでもらうことで、結果的にブログ(サイト)の滞在時間やページビュー数が増え、グーグルなどの検索エンジンの評価も上がるかもしれません。
プラグイン「WordPress Popular Posts」は基本的に若干の設定(変更)と「インストール&有効化」⇒「サイドバーにウィジェット設置」で使用できるので、まだWordPressに慣れていない方でも比較的簡単に使用できます。
ただ、ブログ(サイト)を開設して間もない時期で記事数が少なかったり、訪問者数が少なすぎると統計がとれず、人気記事が表示されないので、コツコツと記事数を増やし、訪問者を増やしていくというような努力が必要になります。
ですから、「WordPress Popular Posts」の細かな設定は、統計データがとれて、サイドバーに人気記事一覧と表示されるようになってからでも構わないと思います。
【追記】アイキャッチ(サムネイル)画像を表示する方法
この記事では、ひとまずシンプルに画像を表示しない前提で「WordPress Popular Posts」の導入方法を書いてきましたが、サイドバーの人気記事一覧にアイキャッチ画像(サムネイル画像)を表示したいという方もいると思います。ですから追記として人気記事一覧に一応アイキャッチ(サムネイル)画像を表示する方法を書いておきたいと思います。
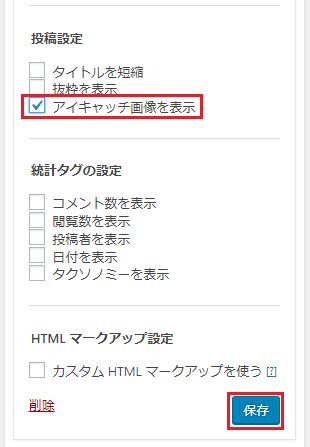
この記事内「人気記事一覧をサイドバー部分に表示する設定」と同様の流れでメインサイドバー部分の「WordPress Popular Posts」というウィジェットを開き、投稿設定部分の「アイキャッチ画像を表示」にチェックを入れて「保存」をクリックしてください。

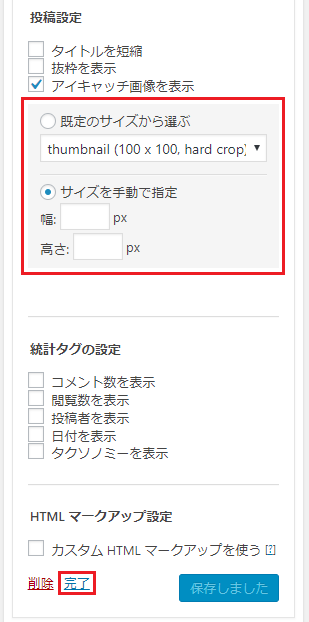
「保存」をクリックすると「アイキャッチ画像を表示」の下にアイキャッチ(サムネイル)画像のサイズを設定する表示が現れるので、ここで表示したい画像を「規定のサイズから選ぶ」「サイズを手動で指定」を選択し手動の場合はサイズを入力してください。参考までに、このブログでは「サイズを手動で指定」を選択し、サムネイル画像サイズを「100px×100px」に設定しています。ですが、サイズはご自身のお好みでOKです。

入力が済んだら「完了」クリックしてください。ここまでの作業で各記事に設定したアイキャッチ(サムネイル)画像が自動的に人気記事一覧にも表示されるのですが、記事にアイキャッチ画像を設定されていないと「No Thumbnail」という表示(画像)になっていしまいます。その対策としてデフォルトのアイキャッチ画像を設定しておきます。
管理画面「設定」⇒「WordPress Popular Posts」⇒「ツール」⇒「アイキャッチ画像」⇒「デフォルトのアイキャッチ画像」部分の「サムネイルを変更」をクリックしてデフォルトのアイキャッチ画像を設定します(画像の変更は何度でもできます)。

画像を設定したら「適用」をクリックします。以上で作業完了です。
この方法でサイドバーの人気記事一覧に画像が表示されるのですが、画像を表示することによってデザインが崩れる可能性があります。それを直すにはスタイルシート(style.css) で調整することが必要になるので、もしも「見栄えが良くないな・・・」と思ったら画像を使わず文字だけで表示するようにしてください。
アフィリエイト初心者さんが、アフィリエイトブログで安定して稼げるようになるまでには、誰でもやはりそれなりの時間がかかるものです。ですからそれまでの稼ぎの「つなぎ」という面も考えて個人的に私はアンケートサイト(ポイントサイト)を利用することをおすすめしています。
また、このブログに書いた記事のお小遣い稼ぎサイト(ポイントサイト&アンケートサイト)は 、実際に私(ブログ主)が利用して換金までしたサイトばかりです。ですから、「アフィリエイトはやらないけどお小遣い稼ぎはやってみたい」とか 「アンケートに回答してで少しでもお得に買い物がしたい!」 というお小遣い稼ぎ初心者の人にも安心しておススメできるアンケートサイト&ポイントサイトばかりなので、気に入ったサイトがあったらぜひ登録&利用をしてお小遣い稼ぎをはじめてみてください。



コメント