WordPressでは、ブログ(サイト)の各記事それぞれに、アイキャッチ(サムネイル)画像を設定・表示することができます。アイキャッチ画像とは、WordPressを使用しているのブログ(サイト)の記事の最初の部分に表示される目立つ画像、また、サイドバー部分の人気記事一覧などに表示される画像のことです。
この記事では、WordPressでアイキャッチ(サムネイル)画像を設定・表示する方法ついて書いてみます。
【お知らせ】
このブログではWordPress関連記事だけでなく、アフィリエイト・ポイント&アンケートサイト・Googleアドセンスの紹介と内容が雑多になって少しわかりにくくなっているので「WordPress関連&Googleアドセンス関連」の新たなブログを立ち上げました。
⇒『はじめてのワードプレス(WordPress基本編)・索引ページ』
よかったら参考にしてください。
スポンサーリンク
アイキャッチ(サムネイル)画像を表示するメリット・効果
なお、このブログでは、記事内で色々な説明のために画像を多用することが多いので基本的に記事の最初の部分のアイキャッチ画像やサイドバー部分の人気記事一覧部分にアイキャッチ(サムネイル)画像は設定していません(ブログの表示速度などの関係上)。
ですが、アイキャッチ画像の説明記事なので例外としてこの記事だけアイキャッチ画像(sample)を表示しておきます。
ただ、サイドバー部分の人気記事一覧にはアイキャッチ(サムネイル)画像を表示していないので、参考までに私のペット関連ブログ(猫を飼っているので猫関連)の画像を載せておきます。

「猫を深夜に遊ばせない!」という記事タイトルの下の赤色枠で囲んだ部分がアイキャッチ画像です。プラグイン「WordPress Popular Posts」を使ってサイドバーの部分に人気記事一覧を表示させた場合のアイキャッチ(サムネイル)画像は下の画像のような感じになります。

記事の最初の部分(タイトル下)やサイドバーにアイキャッチ(サムネイル)画像を使用することによって、文字だけでなく画像の視覚的な効果が加わるので、記事に興味を持ってもらい読んでもらえる確率アップに繋がります。
【追記】
※今後、少しずつ当ブログ記事にもアイキャッチ画像を導入予定です。
アイキャッチ(サムネイル)画像を設定・表示する方法
WordPressのアイキャッチ(サムネイル)画像は「記事投稿ページ」から設定することができます。

なお、デフォルトの「記事投稿ページ」では、上の画像のような設定部分が表示されていないことがあります。その場合は記事投稿ページの右上部分「表示オプション▼」をクリックしてください。

そうすると表示オプションが現れるので「アイキャッチ画像」を見つけてチェックを入れてください。そうすると、記事投稿ページ(右下の方)に、「アイキャッチ画像」設定が表示されます。
アイキャッチ(サムネイル)画像の設定
記事投稿ページ(右下の方)の、「アイキャッチ画像▲」の「アイキャッチ画像を設定」をクリックします。

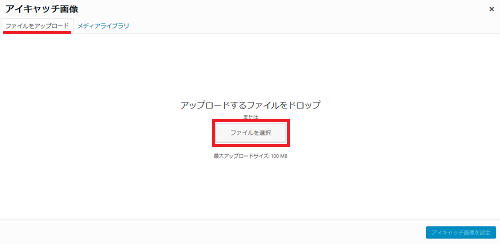
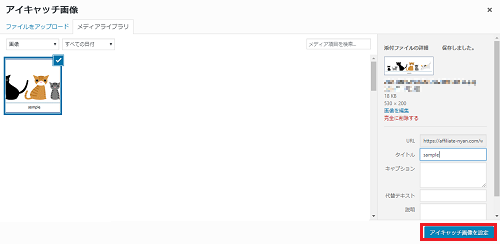
そうすると、「アイキャッチ画像」というページが立ち上がるので、ページ中央の「ファイルを選択」をクリックして、アイキャッチ画像として設置したい画像(パソコンなどに保存してある)をアップロードしてください。

なお、アイキャッチ画像として使う画像が、すでにWordPressのメディアに画像が保存してある場合は、ページ左上部分の「メディアライブラリ」をクリックしてライブラリの中から使用する画像を選択してください。

アイキャッチ画像に設定したい画像のアップロードが済んだら、ページ右下の「アイキャッチ画像を設定」をクリックします。

すると、記事投稿ページ右下のアイキャッチ画像部分に設定した画像が表示されます。ためしに、記事投稿ページ右上の「公開」部分の「プレビュー」をクリックして記事を確認してみます。


記事に設定したアイキャッチ画像が表示されていれば、アイキャッチ画像の設定は完了です。
アイキャッチ(サムネイル)画像を設定・表示する方法~まとめ~
ここまで、WordPressでアイキャッチ(サムネイル)画像を設定・表示する方法について書いてみました。アイキャッチ(サムネイル)画像に使用する画像は、なるべくその記事に内容に沿った画像を使用したほうがより効果的です。
記事に関連性のあるアイキャッチ画像がブログ(サイト)の最初の部分に表示されることで、訪問してくれた方の興味を引きやすくなることで、ブログ(サイト)からすぐに離脱されることなく、記事を読んでもらえる確率が上がる可能性があります。
WordPressには、アイキャッチ(サムネイル)画像を自動的に設定してくれる「Auto Post Thumbnail」というプラグインがあります。アイキャッチ画像を設定せず記事を書き続けてきたけれど、やっぱり画像もあったほうがいいかも?と思ったときには「Auto Post Thumbnail」を利用してみてください。
参考記事⇒「Auto Post Thumbnailの設定・使い方」
また、サイドバーに人気記事一覧を表示することができるプラグイン「WordPress Popular Posts」を利用すればアイキャッチ(サムネイル)画像で設定した画像をサイドバーの人気記事一覧に表示することもできます。
サイドバーに人気記事一覧を表示することができるプラグイン「WordPress Popular Posts」の設定・使い方については、別記事に書いていますのでそちらを参考にしてみてください。
参考記事⇒「WordPress Popular Postsの設定・使い方」
これからWordPressでブログを作るなら・・・
これからWordPressでアフィリエイトブログを作るという方におすすめな独自ドメインとレンタルサーバーは、独自ドメインならムームードメイン、レンタルサーバーならロリポップ!がおすすめです。
おすすめする理由としては、料金的な面はもちろん、ムームードメインとロリポップ!は同じ会社(GMOペパボ株式会社)が運営しているのでドメインとレンタルサーバーの設定(紐付け)が簡単だからです。
![]()
ロリポップ!レンタルサーバーは先日、それまではエックスサーバーなどの上位機種のみだった、独自SSLサービスも無料で利用できるようになったので、コスパがいいです。
![]()
ロリポップ!のレンタルサーバーのプランは「スタンダード(月額~500円)」がおすすめです。スタンダードプランならWordPressブログが10個まで作れます。WordPressは「ライトプラン(月額~250円)」でもできるのですが、1個しかつくれないので。ブログアフィリエイトでそれなりの収益を上げたい場合は少しもの足りないかもしれません。WordPressはグーグルアドセンス審査用のブログだけに使って、審査に通れば後は無料ブログで・・・という方はライトプランでもいいと思いますが、ブログアフィリエイトで長期的にそれなりに稼ぎたいなら、WordPressブログ1個では心もとないですから。
なお、ムームードメインの取得・設定方法やロリポップ!の設定方法などは、このブログの他の記事で書いていますので、よかったら参考にしてください。
アフィリエイト初心者さんが、アフィリエイトブログで安定して稼げるようになるまでには、誰でもやはりそれなりの時間がかかるものです。ですからそれまでの稼ぎの「つなぎ」という面も考えて個人的に私はアンケートサイト(ポイントサイト)を利用することをおすすめしています。
また、このブログに書いた記事のお小遣い稼ぎサイト(ポイントサイト&アンケートサイト)は 、実際に私(ブログ主)が利用して換金までしたサイトばかりです。ですから、「アフィリエイトはやらないけどお小遣い稼ぎはやってみたい」とか 「アンケートに回答してで少しでもお得に買い物がしたい!」 というお小遣い稼ぎ初心者の人にも安心しておススメできるアンケートサイト&ポイントサイトばかりなので、気に入ったサイトがあったらぜひ登録&利用をしてお小遣い稼ぎをはじめてみてください。



コメント