プラグイン「Breadcrumb NavXT」は、WordPressに簡単にパンくずリスト表示できるプラグインです。使用するWordPressのテーマによっては、はじめからパンくずリストが用意されているテーマもあるので、その場合は必要ありませんが、パンくずリストが用意されていないテーマを使っている方にはとても便利なプラグインです。
この記事では、WordPressのプラグイン「Breadcrumb NavXT」の設定方法や使い方について書いてみます。
【お知らせ】
このブログではWordPress関連記事だけでなく、アフィリエイト・ポイント&アンケートサイト・Googleアドセンスの紹介と内容が雑多になって少しわかりにくくなっているので「WordPress関連&Googleアドセンス関連」の新たなブログを立ち上げました。
⇒『はじめてのワードプレス(WordPress基本編)・索引ページ』
よかったら参考にしてください。
スポンサーリンク
「Breadcrumb NavXT」の設定・使い方
まずはじめに「Breadcrumb NavXT」をインストール⇒有効化します。WordPressの管理画面から「プラグイン」⇒「新規追加」と進み、

検索窓に「Breadcrumb NavXT」と入力。

「Breadcrumb NavXT」というプラグインを見つけたら「今すぐインストール」

続けて「有効化」してください。

すると管理画面「プラグイン」欄に「Breadcrumb NavXT」が有効化され追加されています。


「header.php」にコードを記述する
プラグイン「Breadcrumb NavXT」を利用してWordPressにパンくずリストを表示するために、パンくずリストを表示したい場所(位置)にコード(下記表示)を記述する必要があります。
なお、WordPress(ワードプレス)のテーマファイルを編集する場合は、直接「親テーマ」ではなく、なるべくなら「子テーマ」に記述(編集)するようにしましょう。※「子テーマ」については以下の記事を参考にしてください。
【参考記事】
⇒WordPressの子テーマの作成方法(簡易版)
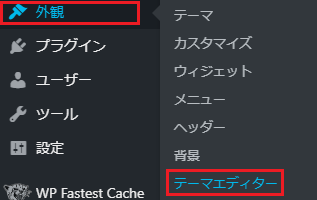
では、コードを「header.php」ファイルに記述するために、WordPressの管理画面から「外観」⇒「テーマエディター」をクリックしてください。

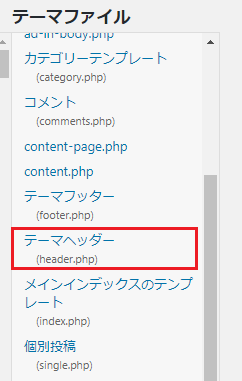
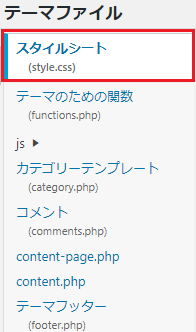
すると「テーマの編集」画面が表示されるので右側の「テーマファイル」欄から「テーマヘッダー(header.php)」を選択しクリックしてください。※「子テーマ」を使う場合「編集するテーマを選択」部分が「子テーマ」になっていることを確認してください。

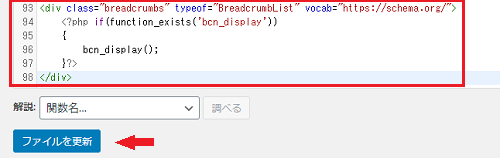
そうすると「テーマヘッダー(header.php)」のファイル編集画面が表示されるので、ファイル内の一番下(最後)のところに以下のコードを記述(コピー&ペースト)してください。
See the Pen
RwNEeKy by HIRO (@anyan)
on CodePen.
下の画像のように「テーマヘッダー(header.php)」のファイルにコードを記述(コピー&ペースト)が済んだら「ファイルを更新」をクリックしてください。

ここまでの作業でパンくずリストがWordPressブログに表示されるようになります。一応、パンくずリストが表示されているか確認してみましょう。
パンくずリストが表示されているのを確認する
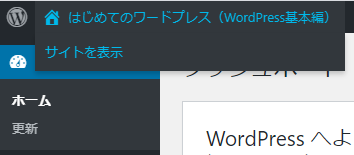
管理画面左上のブログ名もしくはサイトを表示をクリック。

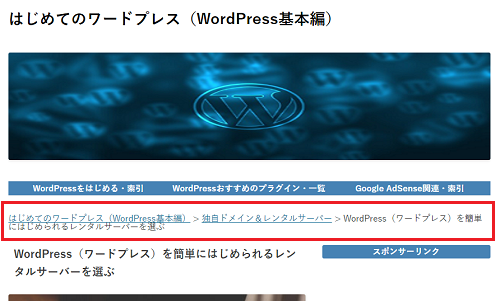
下の画像のように赤色枠で囲んだ部分にパンくずリストが表示されていればOKです。

パンくずリストの位置調整
もしも、「ナビゲーションメニューとパンくずリスト」が近すぎるという場合は、スタイルシート (style.css)に以下のコードを記述してみてください。
See the Pen
KKwbrby by HIRO (@anyan)
on CodePen.
WordPressの管理画面から「外観」⇒「テーマエディター」をクリック。

すると「テーマの編集」画面が表示されるので右側の「テーマファイル」欄から「スタイルシート (style.css)」を選択しクリックしてください。※「子テーマ」を使う場合「編集するテーマを選択」部分が「子テーマ」になっていることを確認してください。

そうすると「スタイルシート (style.css)」のファイル編集画面が表示されるので、ファイル内の一番下(最後)のところに上記コードを記述(コピー&ペースト)してください。

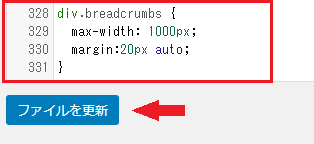
上の画像のように「スタイルシート (style.css)」のファイルにコードを記述(コピー&ペースト)が済んだら「ファイルを更新」をクリックしてください。
「Breadcrumb NavXT」の設定・使い方 ~まとめ~
ここまで、WordPressのプラグイン「Breadcrumb NavXT」の基本的な設定や使い方について書いてみました。
「Breadcrumb NavXT」は、この基本的な使い方以外にも、WordPressの管理画面から「設定」⇒「Breadcrumb NavXT」をクリックすると「Breadcrumb NavXT 設定」画面が表示され、その設定画面でたとえば「パンくずの区切り文字を変更」したり「パンくずリストの最初の文字(デフォルトではブログタイトル)を任意の文字列(HOMEやTOPなど)に変更」することもできるのですが、このブログはWordPress初心者さん向けのブログなので、基本的な使い方だけに留めておきたいと思います。
これからWordPressでブログを作るなら・・・
これからWordPressでアフィリエイトブログを作るという方におすすめな独自ドメインとレンタルサーバーは、独自ドメインならムームードメイン、レンタルサーバーならロリポップ!がおすすめです。
おすすめする理由としては、料金的な面はもちろん、ムームードメインとロリポップ!は同じ会社(GMOペパボ株式会社)が運営しているのでドメインとレンタルサーバーの設定(紐付け)が簡単だからです。
![]()
ロリポップ!レンタルサーバーは先日、それまではエックスサーバーなどの上位機種のみだった、独自SSLサービスも無料で利用できるようになったので、コスパがいいです。
![]()
ロリポップ!のレンタルサーバーのプランは「スタンダード(月額~500円)」がおすすめです。スタンダードプランならWordPressブログが10個まで作れます。WordPressは「ライトプラン(月額~250円)」でもできるのですが、1個しかつくれないので。ブログアフィリエイトでそれなりの収益を上げたい場合は少しもの足りないかもしれません。WordPressはグーグルアドセンス審査用のブログだけに使って、審査に通れば後は無料ブログで・・・という方はライトプランでもいいと思いますが、ブログアフィリエイトで長期的にそれなりに稼ぎたいなら、WordPressブログ1個では心もとないですから。
ブログ(サイト)で画像や動画を多用する方、また、資金に余裕のある方は、高速表示が可能な「ハイスピード(月額~1000円)」がおすすめです。このブログも開設当初はロリポップ!の「ライトプラン(月額~250円)」で運営していましたが、現在は「ハイスピード(月額~1000円)」です。
なお、ムームードメインの取得・設定方法やロリポップ!の設定方法などは、このブログの他の記事で書いていますので、よかったら参考にしてください。
【参考記事】
レンタルサーバー「ロリポップ!」のはじめ方(アカウント登録方法)
ロリポップ!「スタンダードプラン」と「ハイスピードプラン」の表示速度比較してみた!
スポンサーリンク



コメント