プラグイン「Auto Post Thumbnail」は、WordPressブログ(サイト)のアイキャッチ(サムネイル)画像を自動で作成してくれる便利なプラグインです。
参考までに、アイキャッチ(サムネイル)画像とは、WordPressブログ(サイト)のサイドバーに人気記事一覧を表示したときに小さく表示されるアイコン画像のことです。
【例】

WordPressブログ(サイト)のアイキャッチ(サムネイル)画像は、記事を作成するときにその都度設定することができますが、アイキャッチ(サムネイル)画像を設定を忘れてしまったり、WordPres初心者さん、そしてWordPresを始めたばかりでよくわからないから、とりあえず記事だけを書いていた・・・という方も案外多いのではないでしょうか?そんなときに役立つのがプラグイン「Auto Post Thumbnail」です。
この記事では、プラグイン「Auto Post Thumbnail」の設定・使い方について書いてみます。
【お知らせ】
このブログではWordPress関連記事だけでなく、アフィリエイト・ポイント&アンケートサイト・Googleアドセンスの紹介と内容が雑多になって少しわかりにくくなっているので「WordPress関連&Googleアドセンス関連」の新たなブログを立ち上げました。
⇒『はじめてのワードプレス(WordPress基本編)・索引ページ』
よかったら参考にしてください。
スポンサーリンク
「Auto Post Thumbnail」の設定・使い方
まずはじめに、プラグイン「Auto Post Thumbnail」を、「インストール」⇒「有効化」します。
WordPressにログインして、ダッシュボード(管理画面)を開き、
ダッシュボード(管理画面)左側「プラグイン」⇒「新規追加」をクリック。

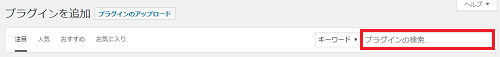
すると「プラグインを追加」という画面が開くと思うので、画面右上の「キーワード(プラグイン検索)」部分に「Auto Post Thumbnail」と入力します。

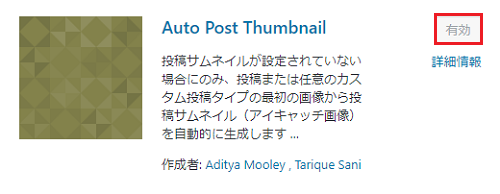
「Auto Post Thumbnail」が見つかったら

「今すぐインストール」⇒「有効化」します。

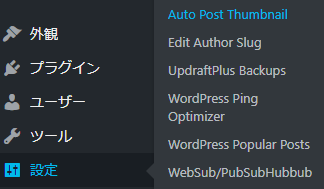
プラグインの「有効化」が済むと、管理画面の「設定」部分に「Auto Post Thumbnail」が表示されていると思います。

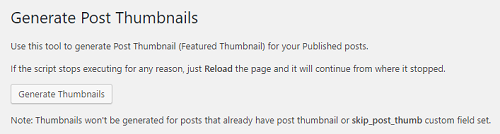
そして、「Auto Post Thumbnail」をクリックすると、下の画像のような「Auto Post Thumbnail」の設定画面になると思います。

「Auto Post Thumbnail」の設定画面が表示されたら次に設定をしていきます。
「Auto Post Thumbnail」の設定
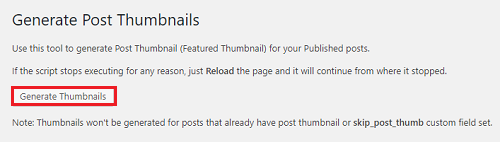
「Auto Post Thumbnail」の設定は、設定画面の「Generate Thumbnails」をクリックするだけなのですが、クリックする前にひとつ注意点をあげておきます。
アイキャッチ(サムネイル)画像を設定(表示)するためには、各記事に画像が使用されている必要があります。基本的には、記事投稿画面の一番上に使用(表示)しているの画像が自動的にアイキャッチ(サムネイル)画像に指定され表示されます。
ですから、記事内に1つも画像がないと「No image」「No Thumbnail」と表示されてしまいますので、事前に各記事に最低1つは画像を入れておくようにしてください。各記事に画像が使用されていることを確認できたら、「Generate Thumbnails」をクリックします。

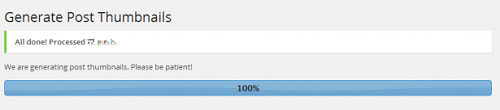
「Generate Thumbnails」をクリックしたら、100%(All done! Processed ○○ postsの表示)が出るまで待ちます。記事数が多いと少し時間がかかるかもしれません。ちなみに○○の部分は数字(アイキャッチ画像数)です。

上の画像の表示になればアイキャッチ(サムネイル)画像の設定は完了です。
補足として、「Auto Post Thumbnail」で自動的に設定したアイキャッチ(サムネイル)画像は、各記事の投稿画面で再設定(変更)することが可能です。

Auto Post Thumbnailの設定・使い方~まとめ~
ここまで、「Auto Post Thumbnailの設定・使い方」について書いてみました。WordPressのブラグイン「Auto Post Thumbnail」は、アイキャッチ(サムネイル)画像を設定せずに記事を書き続けてしまったけれど、「やっぱり画像も欲しいな・・・」と思ったときに便利で役に立つプラグインです。
特に、WordPressのブログ(サイト)のサイドバーに人気記事一覧を表示することができるプラグイン「WordPress Popular Posts」を使って、人気記事一覧にアイキャッチ(サムネイル)画像を使う場合に、アイキャッチ(サムネイル)画像を自動的に設定してくれる「Auto Post Thumbnail」はとても重宝します。
アイキャッチ(サムネイル)画像の設定方法がよくわからないという方は、別記事に書いていますのでそちらを参考にしてください。
参考記事⇒「WordPressでアイキャッチ(サムネイル)画像を設定・表示する方法」
また、サイドバーに人気記事一覧を表示することができるプラグイン「WordPress Popular Posts」の設定・使い方については、別記事に書いていますのでそちらを参考にしてみてください。
参考記事⇒「WordPress Popular Postsの設定・使い方」
これからWordPressでブログを作るなら・・・
これからWordPressでアフィリエイトブログを作るという方におすすめな独自ドメインとレンタルサーバーは、独自ドメインならムームードメイン、レンタルサーバーならロリポップ!がおすすめです。
おすすめする理由としては、料金的な面はもちろん、ムームードメインとロリポップ!は同じ会社(GMOペパボ株式会社)が運営しているのでドメインとレンタルサーバーの設定(紐付け)が簡単だからです。
![]()
ロリポップ!レンタルサーバーは先日、それまではエックスサーバーなどの上位機種のみだった、独自SSLサービスも無料で利用できるようになったので、コスパがいいです。
![]()
ロリポップ!のレンタルサーバーのプランは「スタンダード(月額~500円)」がおすすめです。スタンダードプランならWordPressブログが10個まで作れます。WordPressは「ライトプラン(月額~250円)」でもできるのですが、1個しかつくれないので。ブログアフィリエイトでそれなりの収益を上げたい場合は少しもの足りないかもしれません。WordPressはグーグルアドセンス審査用のブログだけに使って、審査に通れば後は無料ブログで・・・という方はライトプランでもいいと思いますが、ブログアフィリエイトで長期的にそれなりに稼ぎたいなら、WordPressブログ1個では心もとないですから。
なお、ムームードメインの取得・設定方法やロリポップ!の設定方法などは、このブログの他の記事で書いていますので、よかったら参考にしてください。
アフィリエイト初心者さんが、アフィリエイトブログで安定して稼げるようになるまでには、誰でもやはりそれなりの時間がかかるものです。ですからそれまでの稼ぎの「つなぎ」という面も考えて個人的に私はアンケートサイト(ポイントサイト)を利用することをおすすめしています。
また、このブログに書いた記事のお小遣い稼ぎサイト(ポイントサイト&アンケートサイト)は 、実際に私(ブログ主)が利用して換金までしたサイトばかりです。ですから、「アフィリエイトはやらないけどお小遣い稼ぎはやってみたい」とか 「アンケートに回答してで少しでもお得に買い物がしたい!」 というお小遣い稼ぎ初心者の人にも安心しておススメできるアンケートサイト&ポイントサイトばかりなので、気に入ったサイトがあったらぜひ登録&利用をしてお小遣い稼ぎをはじめてみてください。


コメント